Mobile Layouts
Mobile Layouts
The Readz platform is making a lot of layout choices for you to create a mobile layout. Here is how the logic works and how you can change the mobile design.
How does the logic work?
By default, Readz will scale your content down to fit whatever device your readers are viewing the content on. And also, by default, the order of your content on the desktop is mirrored on all mobile devices. Whenever you change the order of content on desktop (or on mobile), the content on the other variant is re-flowed to reflect the new order of content.

Desktop

Mobile
Whenever you change the order of content on desktop (or on mobile), the content on the other variant is re-flowed to reflect the new order of content.
Desktop
Mobile
Readz will reflow any element you have on the canvas, whether it is text, images, other media, forms and so on. Here is an example of how a regular text/image layout will be automatically flowed on mobile.
Desktop
Mobile
Of course, your content will not always be stacked vertically on desktop. Often, on desktop, you will position content elements next to one another. Let's have a look at how Readz arranges this placement on mobile devices.
Whenever an element is on the left of another element on desktop, it will be arranged on mobile above that other content element.
Desktop
Mobile
Let's have a look at a more complex layout.
Here is an example where we see four elements on the desktop, and on the left, how they are arranged on mobile.
So in general, mobile stacking follows a simple rule to determine which element is placed on top:
- left to right
- top to bottom
Desktop
Mobile
We have found that this simple rule will correctly arrange your elements on mobile in most of the cases. However, there are instances when your layout might be a bit more complicated. Sometimes, this will cause the mobile design to be structured in a non-logical manner.
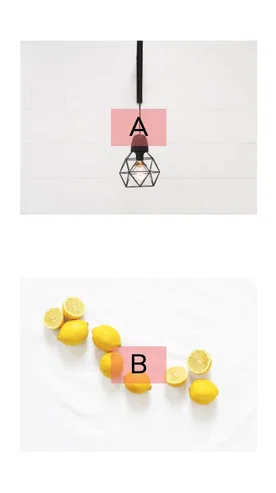
Below is an example of just such a situation. As you can see, the text under image A logically should be placed under image A on mobile. However, following the rule, as mentioned earlier, textbox A will be positioned under C. Read below how this can be easily remedied.
Mobile
Desktop
In the example below, we see the same case as above, but now the order on mobile is precisely how we want it. The textbox is positioned under image A.
This can be achieved with one single action: grouping. We will create a connection between image A and its textbox by simply grouping it. All elements of a group are positioned together on mobile. As a result, the textbox will be placed under image A.
What happens behind the screens is that within the group we just created, the same simple rule mentioned above (left to right, top to bottom) is applied to reflow your mobile variant. So the image which was on top within the group on desktop will be on top in the mobile view of that group on mobile.
As a rule of thumb, grouping content elements that logically belong together will make your layout on mobile correct.
To learn more about grouping, please read "
Grouping & ungrouping elements
". Desktop
Mobile
Contact Support
STAY IN THE LOOP
Sign up for product updates
