Different Styling for Mobile
Different Styling for Mobile
STYLING YOUR CONTENT
Style Templates or Styles
Styling Mobile Differently
Backgrounds
Opacity
Inline Text Styling
Styling Text Links
< BACK TO OVERVIEW
In Readz, when you style your content, this styling will automatically be applied across the 2 variants desktop and mobile.
But there might be occasions when you want to create a different look for your mobile versions. And you can, quite easily.
Creating different styling for mobile
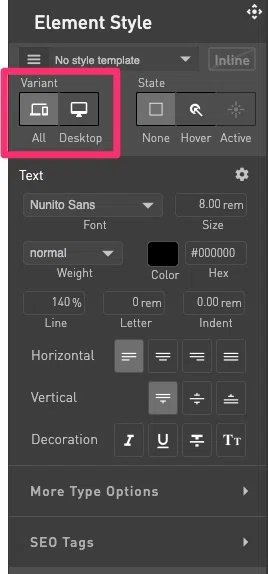
On the top of your styling panels (and the 'action' panel as well), you will see a setting that shows which variant you are styling. Default is 'all' but you can set it the current variant, and the other variants will not be affected.
So when you are on desktop, this setting will show 'all' and 'desktop' and when you are on mobile, this setting will show 'all' or 'mobile'.

Applying different styling
The default setting is to apply any styling change across all elements. Any settings applying to the element while the toggle is set to all will apply those settings to the element simultaneously on all devices.
For example: the styling version option is set to all, so changing the font color of a textbox element to blue will change the font color to blue for desktop and mobile.
You can change this easily. Let's look at an example.
The text element below has a large font size, which works well on desktop devices. However, the font size is just too large for mobile devices to be correctly displayed.
While you are looking at the mobile variant on mobile, click the 'phone' icon as seen below. Any change you make now to styling will only impact the mobile variant.
For the example, we will change the size on mobile (keeping the selector on), and keep the size on desktop large.
Represented as the device you’re currently viewing (desktop, tablet, or phone), this toggle allows you to make changes to the element without affecting the other variant you currently are not viewing.
Reverting an element back to ALL.
If you have an element that is set to style one variant only, you can set it back to “ALL”. When you do this, the styling used on the variant you are currently looking at, will be applied to ALL variants.
Contact Support
STAY IN THE LOOP
Sign up for product updates
