How to add Google, Adobe, or Custom Fonts to your Readz projects?
Readz comes with fonts ready for you to use out-of-the-box. The fonts provided are “web-safe” fonts. A web-safe font is a font family that is going to look the same on all devices and all browsers that are supported by Readz. Many of these ready to use fonts are Google fonts. Google fonts are all web-safe fonts and the best part, they are free to use! Along with Google fonts, Readz has integrated with Adobe Fonts, which is another repository of web-safe fonts from Adobe.
How to add fonts to your Readz project
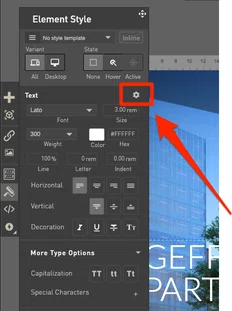
From within the editor, select any textbox element. In the Element Style panel click the Manage Fonts 'GEAR' icon:

The font settings window will appear. There’ll be two tabs, “Customize Fonts” and “Fallback Fonts”.
Under Customize Fonts you can add Adobe or Google Fonts or upload WOFF font files.
Adobe Fonts require that you have a Creative Cloud subscription. On fonts.adobe.com, you’ll create a “Web Project” which is the collection of fonts you want to add to your project. Adobe will recommend you to keep the font file size to a certain limit, Readz also advises that you follow that suggestion.
In the My Adobe Fonts section, Web Projects tab, you will find your Project ID next to your Web Project name. Copy this ID and paste it into the first field in your Readz Font Settings.
Google fonts can be also be added to your Readz project by visiting google.com/fonts. Select the fonts and the weights of those fonts you want to use. Google fonts will recommend you to keep the font file size to a certain limit, Readz also advises that you follow that suggestion. Add the fonts you need to use by clicking on “Add to selection”. Once all the fonts are selected, click on “Use”. Google will provide some code to copy in their section #3. We are looking for the Standard code. Copy that code and paste it into the Readz font settings section for Google Fonts. The fonts you wanted to add should now appear on the right side under the “Fonts Shown in Editor” portion.
Fonts Shown in Editor
In this portion of the Font Settings window, you can remove or hide fonts you don’t want to use.
Fallback Fonts
In the Font Settings window, there’s another tab called “Fallback Fonts”. This is a setting that will turn off or on the custom font blocker. The custom font blocker is a setting for tablet and phone SEO optimization, a standard defined by Google. Custom web fonts do increase the file-size of a webpage, so blocking custom fonts for the tablet and the phone is rewarded by Google when they rank your page for speed. To adhere to Google’s rules, we offer this option so your Readz page can be ranked the highest possible in Google if that’s what you are after. The desktop view of your pages will not be affected by this setting.
Contact Support
STAY IN THE LOOP
Sign up for product updates
